Tableau2023.3がリリースされました。
https://www.tableau.com/ja-jp/products/coming-soon
Tableau Prepには以下3つの新機能が追加されました。
- Prepの階層サンプリング
- 下を埋める機能と累積計算
- CSV/テキストファイルのヘッダーとデータ開始行の設定
これら3つの機能についてどのような機能であるかを検証し、紹介したいと思います。
Prepの階層サンプリング
概要
Tableau Prepは列ごとのデータの概要が一目でわかるという点が大きな魅力ではありますが、データ量が大きくなるとそのサマリーを作成するのに処理が重くなり整形作業が滞る、ということが多くあります。
そこでサンプリングを使用します。サマリーに表示するデータの行数を絞ることが出来ます。
大きなデータの場合は自動的にサンプリングが行われますが、行数の指定も可能です。
今まではテーブルの1行目から順番に抽出する方法、ランダムに抽出する方法がありましたが、今回、階層サンプリングという機能が追加されました。
これにより、指定したフィールドの各項目で均一に抽出をすることが可能です。
手順
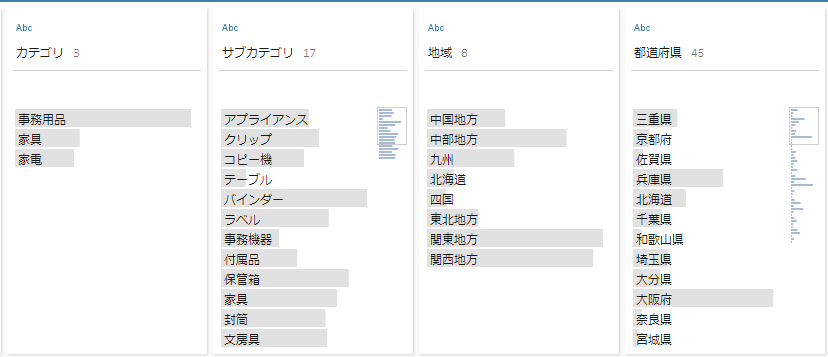
サンプルスーパーストアを使用します。各項目のばらつきは以下の通り。

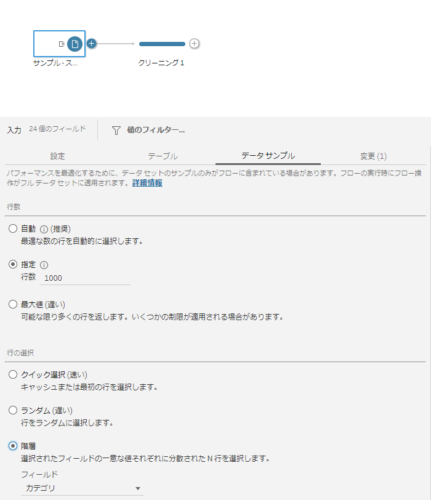
データの入力ステップの「サンプリング」タブに移動します。「行数」の欄で行数を指定し、「行の選択」で「階層」を選択、均一に抽出したいフィールドを選択します。

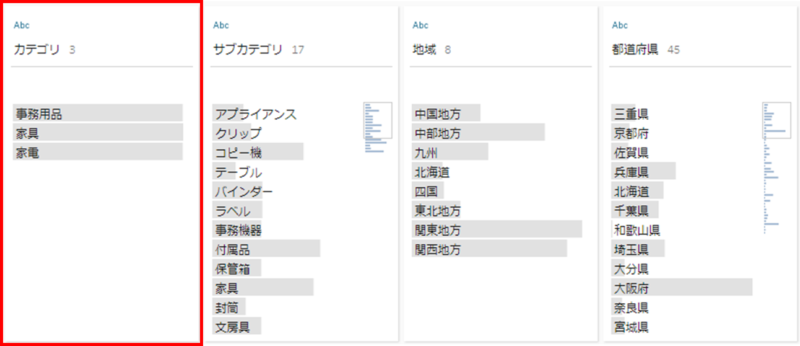
これにより、「カテゴリ」の件数が均一な形でサンプリングされるようになりました。

下を埋める機能と累積計算
下を埋める機能
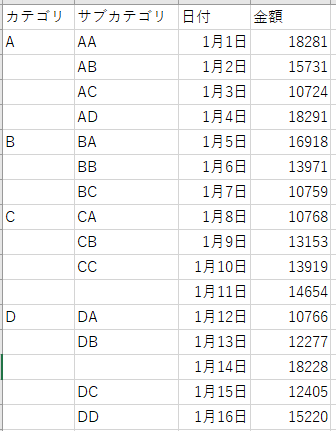
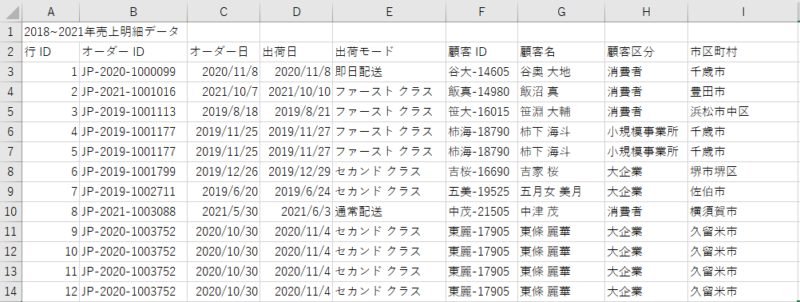
エクセルで作られたデータの中には、下のセルは同じ項目名を意味する内容になっているからといって、空白にしてしまっている表などがよくあるかと思います。

こういった歯抜けのデータをTableau Prepで下を埋められるようになりました。
手順
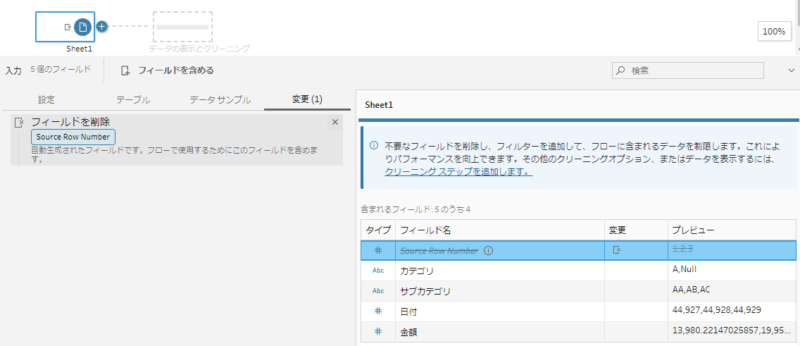
データをTableau Prepで読み込みます。入力ステップで列”Source Row Number”の削除を解除します。

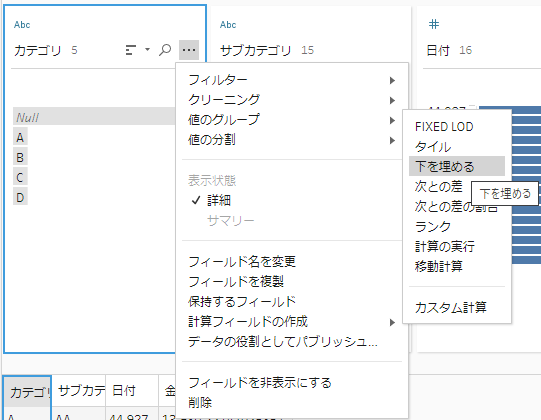
クリーニングステップを作成し、空白を埋めたいフィールドを選択し、「計算フィールドの作成」→「下を埋める」を選択します。

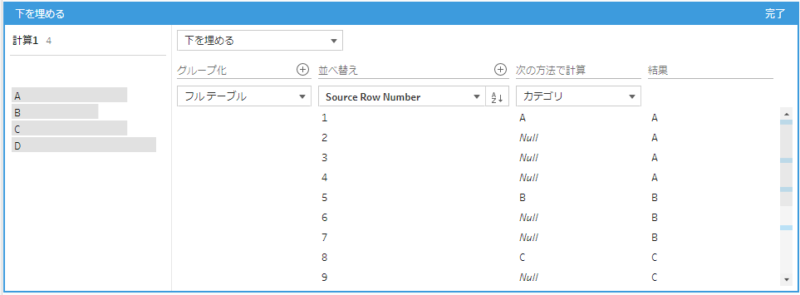
「下を埋める」機能の編集画面が表示されます。「並び替え」を”Source Row Number”、「次の方法で計算」を空白を埋めたいフィールドに設定します。

下埋めされたフィールドが作成されます。

今後歯抜けになっているデータも手動処理ではなく自動的に処理が可能となります。
累計の計算
Tableauの表計算でおなじみの累計の計算をTableau Prepで行うことが出来るようになりました。
手順
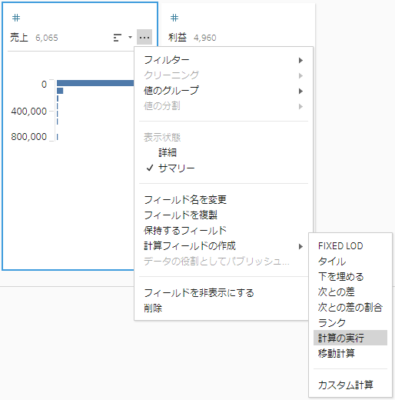
累計したいフィールドを選択し、「計算フィールドの作成」→「計算の実行」を選択します。

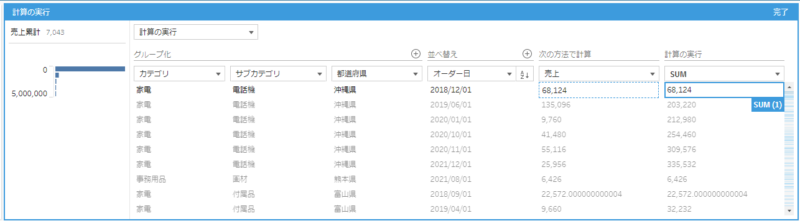
表計算の編集画面が表示されます。「グループ化」に累計の計算を行いたい単位を設定、「並び替え」に累計の計算を行う順番を指定するフィールドを設定します。

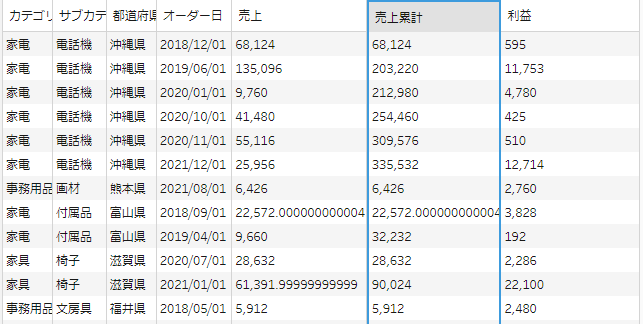
「オーダー日」に沿って累積計算されたフィールドが作成されます。

累積の計算をあらかじめデータ内で行うことにより、ダッシュボード上での計算量を抑え、パフォーマンス向上する効果が見込まれます。
CSV/テキストファイルのヘッダーとデータ開始行の設定
概要
表のデータの中には、資料として表の見やすさを重視して作られたものも存在しているかと思います。
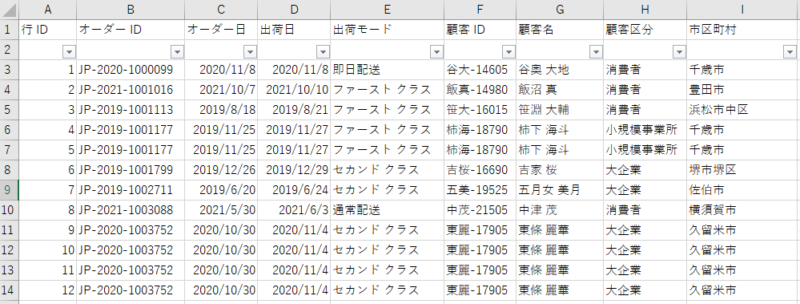
1行目にタイトルが入っているパターン

フィルターのために2行目が空白になっているパターン

Tableau Prepでは「データインタープリター」というデータを自動的に整えてくれる機能がありますが、この機能は「このような形が適切な形である」というのをTableau Prepが推測してデータ化するというものであり、確実性はありませんでした。
今回、ヘッダー行、データ開始行を行数指定出来ることになり、確実にデータ処理を行えるようになりました。
手順
データに接続します。今回は1行目にタイトルが入ってしまっているファイルを使用します。
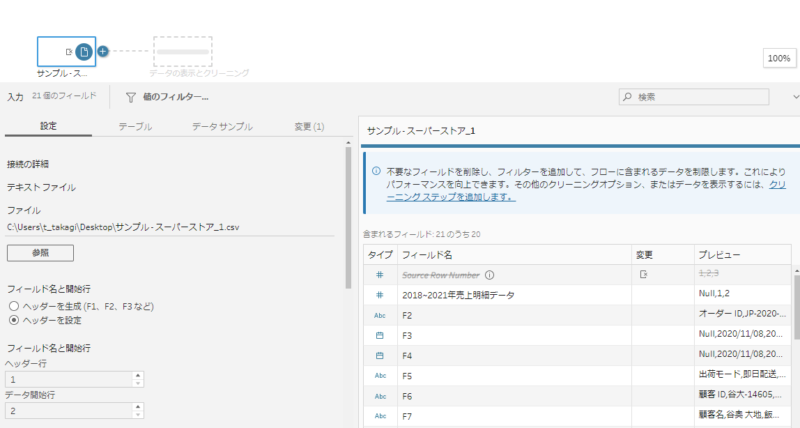
フィールド名の1つ目にタイトルが入り、それ以降の列にはF2,F3など仮名が入ってしまっています。

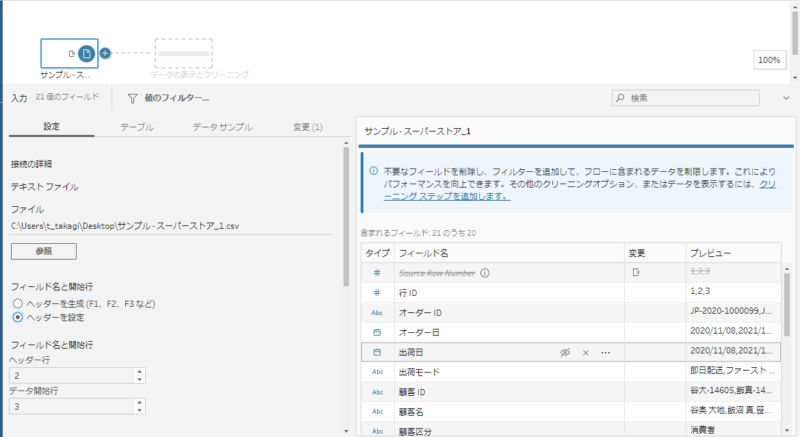
入力ステップで、「フィールド名と開始行」のヘッダー行を2、データ開始行を3に設定することで正しくデータを読み込むことが可能となります。

データ入力前にエクセルなどで手作業で余分な行を削除するなどの手間が省けます。
まとめ
今回Tableau Prep2023.3で追加された3つの機能について紹介しました。
ユーザーがより一層様々な形式のデータをTableauに取り込んで使えるような機能追加が多めだと感じました。
新機能、弊社でもどんどん活用していきたいと思います。